So, hopefully you have read part one of this series and are familiar with the task we are trying to automate and the set up of the tables we undertook there...
In this second post we will look at creating the basic user interface for the main "My Time Recording" page for the app - let's just look at the page we'll be producing again:

There is one element which is not shown on this page - which is the facility to Stop the time recording when finished. This is hidden in the finished screen - but this is what the screen is like once a recording has been started:

As you can see we have a panel which shows which Job we are logging time against and the start time - along with a stop button. Lets get started...
Creating the My Time Recording Page
Assuming you are following this process from part 1, you should be able to go to the Page Builder in Tadabase and you should see just the login/user pages and the Default Layout. Layouts give you the opportunity to create different UIs (including menus, screen, etc.) for different types of user. They are also the highest 'level' in Tadabase where we can define some security. By default the "Default Layout" which we will use has no security on it so let's start by making it only accessible to logged in users:

Go to Setting from the menu above and then the security tab and set it Who can view this page to "Any logged in user" and select the default error message:

With this configured, screens set up within the Default Layout will only be accessible to logged in users.
Creating the Page
Let's start by adding a page with a table component with which will display all of the user's Time records. You should see the Add Page option - click this and then start to set up the page like this:

You can of course choose your own name for the page - but be sure to add it to the default layout and Default layout menu.
You will see that I have selected the data for the table from the records connected to the logged in user - this is a key feature of Tadabase which makes it easy to create filtered pages for users. Once I have chosen that I then have the option to include an Add screen and / or a detail screen.

Note that, at this stage I have NOT added an Add or detail option - this is because I want to add a feature which will just let the user select a Job and click Start - and I want this to be on the same page as the table (to the right of it eventually).
If you want to you can preview your new page at any time with the preview page button but you will need to be logged in (I hope you added a User record which you can use to log into the app??). At the moment you will need to open the log in page (using the preview page link from the Builder) and then preview your new page. This is what mine looks like:

There are some things I would like to tidy up here - the user name is not required and I would like to get rid of the negative Time Spent value when there is no end time in some way (this is because a blank date field is considered sometime in the past). First let's detour and link up the log in process better...
Setting Up the Login Process
Go to the Login page in the builder and double click on the Login 'component':

Now go to the Login Redirect Rules tab and set a new rule that all users are redirected to "My Time Recording" when they log in to your app:

You may also choose to make the Login page the Home page for the app - this is done in the settings tab of the Login Page:

OK - that will make it easier for your users to log into your app - so let's get back to building our time recording page.
Setting Up The Start Time Recording Component
Go back to the My Time Recording page in Page Builder and click on Add Column Inside as shown:

Your 'column' will initially appear below the table - but we can resize the table to allow space alongside. You should now have the option to add a new component to the new column and you should select 'Form' from the Data components and then select the Time Record connected to the logged in User:

Now click customise and add one field to the form - Job (note that the User and start date/time will automatically be added to the record as well using record rules:

You may also choose to change the text of the Submit button:

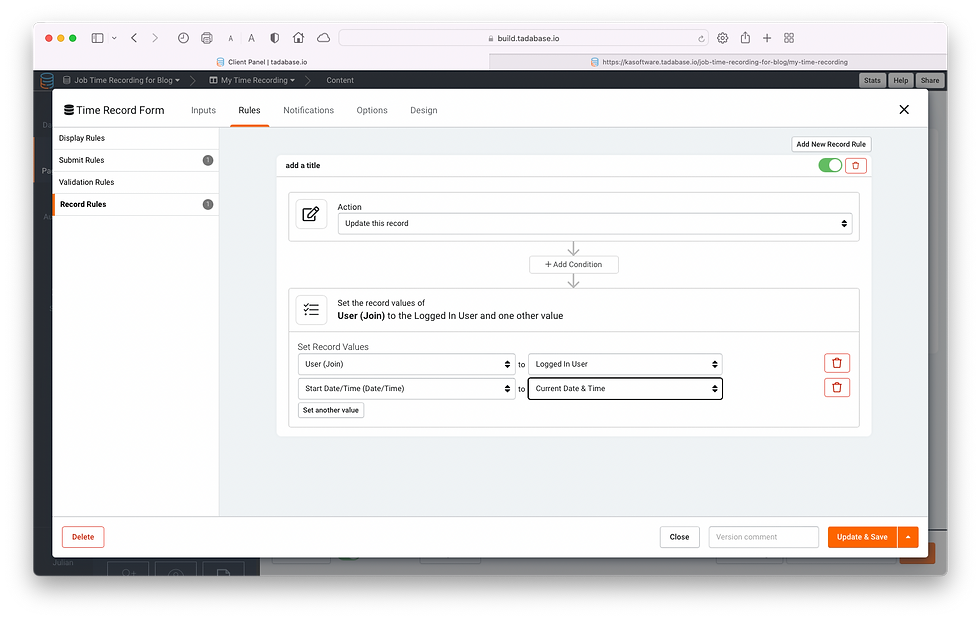
Finally, you need to go to the Rules tab and create a rule to set the Start Date /Time field to the Current Date and Time:

My screen now looks like this (I have tidied the table a little and adjusted the column widths so that both the components fit side by side):

So, we can now add a Time record (and it appears in the table straight away) - but not yet stop the time recording.
Creating the Stop Time Record Component
For this part of our page, I want the system to display 'open' time records (i.e. no end date/time) and have a button we can click to Stop the recording. For this I am going to use a List component (from Data Components again).
We can add this component just under the Start Time Record component (click the blue + sign):

Select the List component and again set it to show Time records connected to the logged in user:

Click continue and the set the fields we need it to display - in this case the Job and the Start Date/Time:

Next we need to add a button which will set the Story date/time to "now" and hence close of the recorded time period - this is called an Action Link - below is the first step in its configuration where we hide the column title:

Then we need to set it up as a button in the Format tab:

You can also choose the colour (they are from a pallet associated with the app's theme) size and style.
Finally we set up the action links actual Action Rule - i.e. what happens when you click it:

So here we have the button configured to update the End Date/Time field to the current date/time when the button is clicked - note that you can optionally show the user a message to confirm. (We will come back to what happens when the user enters the data in part 3).
If you run your app at this point you will notice that the "List" will be displaying all of the user's time records (and I want to only show ones with no end date) and also displaying them in 3 columns (I would prefer one in this case).
So let's first set the layout to just one column by double clicking on the list component and in the layout tab selecting 1 Column:

Finally we can amend the Data Source (on the Data Source tab) to only show records where the End Date/Time is blank:

Where are we now?
So, we now have a page where we can add time records using the Start Button. They will display in a list which then shows the option to click to end the recording and store the time. In other words we have a basic fully functioning app:

Problems to Resolve Next Time
So, this is great and we could start using this page as is straight away - however there are quite a few issues which need to be resolved in order to make this more user friendly:
It is possible to 'start' more than one time record recording at once (and they would all show in the list) - can you do more than one thing at once? I would ideally like to hide the Start component if there is an existing open time record and hide the Stop component if there isn't one to show.
Although new records added by clicking start appear straight away in the table, when they are stopped the table is not updated.
We still have the large negative number showing for time spent when there is no end date/time.
Some of the UI needs tidying up (titles etc).
Ideally there need to be pages to manage Users and also Jobs.
Thoughts at This Point
Building out this app so far, I have been impressed with the ease with which I have been able to construct a decent looking user interface! Tadabase have recently introduced major improvements to their Page Builder - and also some new 'themes' which look really good.
If you would like to find out more about Tadabase please click here.

Comments